Webhooks can be pretty intimidating at first.
But we can break it down into easier terms – but there will still be some technical parts that I’ll explain. Please promise me you’ll push through and not just give up as soon as anything technical is mentioned.
A friend of mine likes to throw her hands up every time we’re talking about integrating tools, saying something like “Dammit am I going to have to HOOK SOMETHING again”
Don’t be like her.
With a few minutes learning how webhooks work, it will really open up the ways you can integrate different tools.
What is a webhook
A webhook is a notification from one website to another website about an event that just happened.
Think of it like one app sending a message to another app. Like PayPal telling your shopping cart that a payment was completed.
The sender is just sending some data. The receiver gets that data and decides what to do with it.
Webhook example
Here’s an example. Let’s say that when someone signs up to our email list, we want to create a login for them in a membership area.
Step 1
The person signed up to your email list. Their data was added to your CRM.
Step 2
Your CRM sends a webhook to the membership area. It knows where to send the data, because you copied & pasted a special URL from your membership site into your CRM. (More on this later)
In this case, you would say that the membership site caught the webhook.
In practice, the data that gets sent might look like:
event: new-subscriber
name: Bob
email: bob@example.comStep 3
The membership site would have to have some internal code that decides what to do with the webhook. In this case, it might create a login and send an email to bob.
When webhooks are sent
Here are some examples of when a webhook might be sent.
- From a payment gateway (Like PayPal or Stripe)
- When a payment is made
- When a payment fails
- When a subscription is cancelled
- From a shopping cart
- Someone adds an item to their cart
- When someone leaves their cart without paying
- From a CRM:
- Someone signs up to your email list
- A subscriber clicks a link in an email
Note: What is possible depends on the tools you are using. Not every tool can send webhooks. You may need to read their support information or ask them a question to see what is possible.
Let’s look at the documentation for a shopping cart I use called ThriveCart. This is where you can find out when webhooks are sent. Click here to see it.
Scroll down to the “Webhook events” section and you’ll see the following events:
- order.success
- order.subscription_payment
- order.subscription_cancelled
- order.refund
- affiliate.commission_earned
- affiliate.commission_payout
- affiliate.commission_refund
Using a middleman
In the CRM to Membership example, it’s fairly unlikely it would work like this in practice.
That’s because the Membership site would expect data to be in a specific format. The CRM would have to send the data in the exact same format. It’s unlikely two different apps use the same data format.
For example, the CRM might send the “email” of the subscriber. But what if the membership platform was looking for data called “e-mail”. The dash would cause it to fail.
So in practice you’ll almost always end up using an app that sits in the middle to catch the webhook.
For me that’s usually Zapier. Using Zapier, you can catch the webhook and do a whole range of things in other apps.
This process is outlined in the post processing webhooks with Zapier.
If you’d like to learn more about Zapier or don’t know where to start, check out my Zapier course.
Advanced section
From this point until the end of the post, things get a little more advanced. I think it is helpful to have an understanding of how things work “under the hood” to make it easier to work with webhooks in the future.
The underlying idea
Let’s cover what’s really happening when a webhook happens. An easy place to start is with something you do every day – visiting websites.
When you visit a website, your browser sends some information to a URL, and gets some data back.
Think about this blog post.
Your browser connected to https://jimmyrose.me/what-are-webhooks
The browser included some data called “headers.” Those are simple things like:
- The browser you’re using
- What kind of information it expects back
- What language you’d like to see
This is sent to the server that the website is on.
There’s some magic happening in the middle, but eventually your browser gets some data back.
It’s really just a bunch of text. But it’s special text that your browser knows what to do with. It turns it into a nice looking website.

Below is the request that is sent when visiting my Zapier Course page. I’ll briefly explain what the pieces are below.
GET https://jimmyrose.me/zapier-course/ HTTP/1.1
Host: jimmyrose.me
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Accept-Encoding: gzip, deflate, br
Accept-Language: en-GB,en-US;q=0.9,en;q=0.8So in plain English, this is saying
- “GET” the URL https://jimmyrose.me/zapier-course/
- User-Agent: I’m using Chrome
- Accept: I want to see some text or HTML (basically a website)
- Sometimes you’ll also see a “Content-Type” header that is similar
- Accept-Encoding: I’ll accept a compressed version of the website (saves bandwidth and makes it faster)
- Accept-Language: My main language is English (UK), then English (US)
If you want to see the response, right click on this post and choose “View Source”. That’s the HTML and code that comes back from the server.
A practical example
In the previous example we were viewing a website. But let’s talk about that CRM to membership site example again.
Please note that this is just an example. For this to be possible, your CRM would have to have a function that can send webhooks. Your membership site would have to have a setting to catch webhooks.
Let’s say these are both true. So how did the CRM know where to send the data about Bob?
In the membership site, there would have to be a setting that said something like “Send new user information to this URL”. It might be mysite.com/new-user.
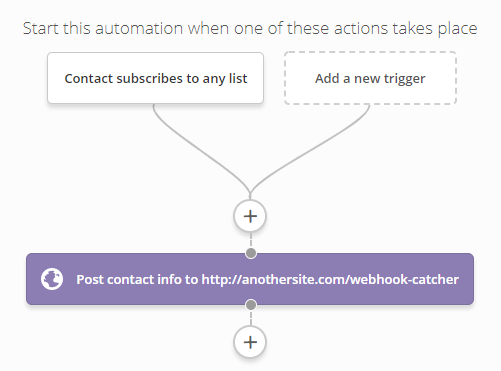
You’d copy this URL into your CRM – check out the example below.
The picture below is a simple automation in Active Campaign.
It says “When someone signs up to any list, send their data to a special URL”. You would paste the URL into the purple block. That’s it!

The webhook request
Webhooks are really similar to the process of viewing a website.
It would connect to a URL, and send some headers.
But this time there would also be some data. (Sometimes this is called a payload)
When there is data like this, the process is called a POST request. When you’re viewing a website, your browser is sending a GET request.
A simple example might look like this:
POST https://mymembershipsite.com/new-user
Content-Type: application/json
{"email":"bob@example.com","name":"Bob"}This is saying:
- Send a request to my membership site
- The data is sent in the “json” format (more in this below)
- Here is the data
Json is just the way the data is sent in most webhooks. It can look a little complex at first, but if you lay it out nicely, it’s simple.
{
“email”: ”bob@example.com”,
”name”: ”Bob”
}You can see we’re just sending a name and email.
Webhooks usually send a lot more data than this, but the concept is the same.
Tip: You can make json easier to read by using a tool like JSON Formatter. Paste the original tet into the left box and press “Format/Beautify”

The webhook response
When we talked about a website earlier, there were 2 parts.
- Your browser requested the website
- The server responded with some HTML
In our CRM example, we have only seen the request from the CRM to the membership site.
Now, the membership site will send back a response.
In this case it will likely send back some JSON simply saying that it was successful. It might also send some other stuff back, like a link to set the password for the new user. This just depends on how the membership site was built.
In an example like this though, we usually don’t care about the response, just that it was successful.