If you don’t know a lot about TextExpander, you’re in for a treat. It’s one of my favourite topics to talk about at events, because I love seeing the look on people’s faces when I explain it to them for the first time.
When they realise how much time it’s going to save, it’s a kind of mind-blowing moment.
With TextExpander, you create short text snippets that are automatically expanded out into a longer bit of text as soon as you type them.
So for example, if you type
“;w”
It could become your website URL (w is for website).
“;e” could become your email address.
These are super simple examples, but we’ll get into some cooler ones below. If you’re a visual learner, try this video:
Concepts
Before we dig in, there are a few things you need to know.

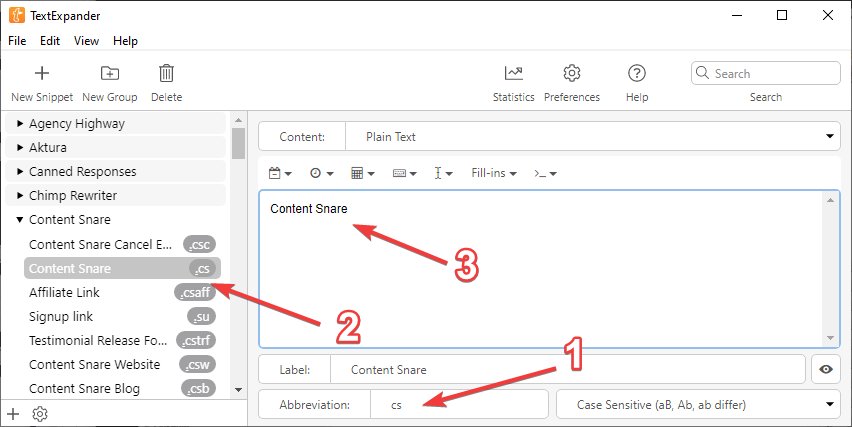
First (1) is the abbreviation. This is the “shortcut”. In the above example it is “cs”
Then (2) the prefix. You set the prefix on the folder level. Above it is set to a period “.”
TextExpander monitors everything you type looking for the prefix, followed by an abbreviation.
So here, it’s looking for “.cs”
If it finds that, it will delete “.cs” and replace it with “Content Snare” (3)
By default, the prefix is a semicolon (;) but you can change this to whatever you like. I prefer to use a period.
So now let’s get into some ideas for what you can use it for.
Naming conventions
It’s a great idea to keep some consistency among the snippets that you create. This makes them easier to remember. For example, all of the snippets for this site start with “.jr”
- “.jr” is the name of the site
- “.jrw” is the website address
- “.jre” is the email address
Likewise, for our SaaS business Content Snare, the name is “.cs”, website is “.csw” and email is “.cse”
That way I always know the email I want is the business initials followed by “e”.
Try to create naming conventions like this when creating your snippets.
TextExpander Examples and Ideas
Basic Info
The easiest place to get started is all your basic company info. You have to type these all the time, info different places around the web. E.g. filling out forms or sending emails.
- Business Names – I use “cs” for our SaaS (Content Snare), “ah” for my podcast (Agency Highway), and “jr” for this site (Jimmy Rose)
- Phone numbers – “p” could be your phone, “m” for your mobile
- Emails – If you have several emails, you can split them up like “.e” for your main business email, “ep” for email personal, “ea” for email admin, “es” for email support. Note they all start with e, which is my naming convention
Business Info
- Bank details – If you have to send your bank details to accept deposits, it’s nice to have in TextExpander so you don’t have to look it up every time
- Company ID – I don’t know this by heart, and I have to put it in online forms regularly
Websites and URLs
- Your websites – I use “csw” for Content Snare Website (likewise for the other websites)
- Social profiles – “tw” for your personal Twitter, “ctw” for your company Twitter, where ‘c’ is your company name abbreviation. You could use “li” for LinkedIn, “ig” for Instagram, “yt” for YouTube
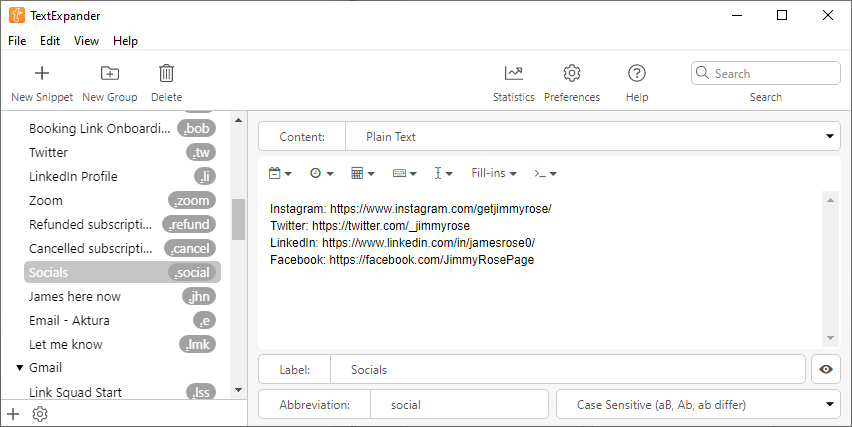
- All social profiles – Or you can have all your social profiles in one snippet under “social”

- Booking links – If you use Calendly or similar and have multiple booking types, create shortcuts for each one. E.g. “bi” for booking an interview on my podcast. “bob” is for booking an onboarding call.
- Resources or blog posts – Blog posts that you refer people to regularly. Like “gwdc” for my Get Web Design Clients blog post
- Google Docs or Sheets – you can type your snippet directly in the URL bar as a quick reference to docs that you access frequently
Branding info
I always forget our branding fonts, colours, etc. So they’re now all saved as snippets.
- Hex Codes – e.g. “hexa” is the hex code for the aqua colour on this site
- All colours info – I type “hex” to get a list of all the hex colours for our whole brand
- Fonts
Emails & Canned responses
While Gmail has canned responses, I find it more efficient to use TextExpander as it’s only a couple of keystrokes.
- Standard replies – If you use the same response often in Facebook groups or emails, save them as a snippet
- Signoffs / signatures – If you use different signoffs, I use “c” for cheers, “r” for regards etc
- Repeated phrases – e.g. “lmk” for “Let me know if you need help with anything else.” or “wu” for “Hi, what’s up?”
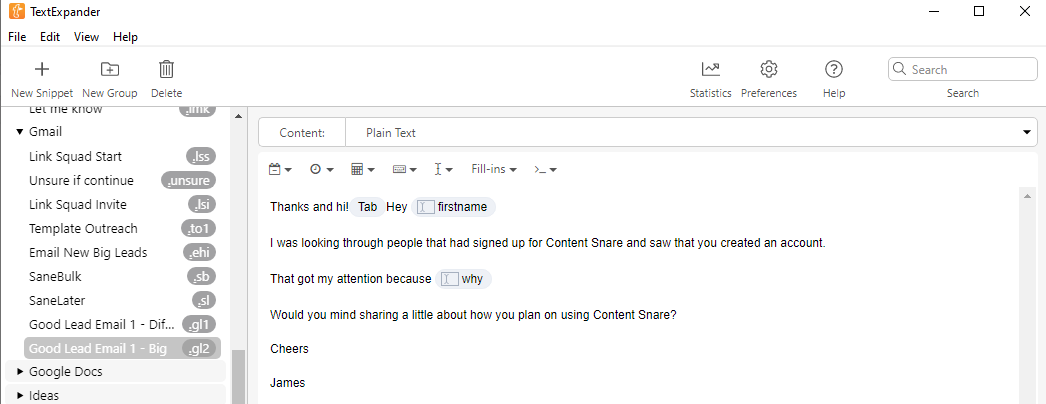
- Entire emails – Getting more advanced, you can use placeholders and keystrokes in your snippets. The below example is typed into the subject line. It writes the subject, presses the “Tab” key to move down into the email body and pastes in the email with placeholders

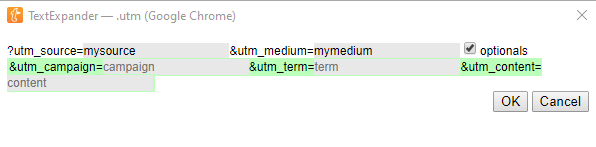
UTM link builder
Building tracking links for Google Analytics can be tedious. It’s easy with Text Expander though.
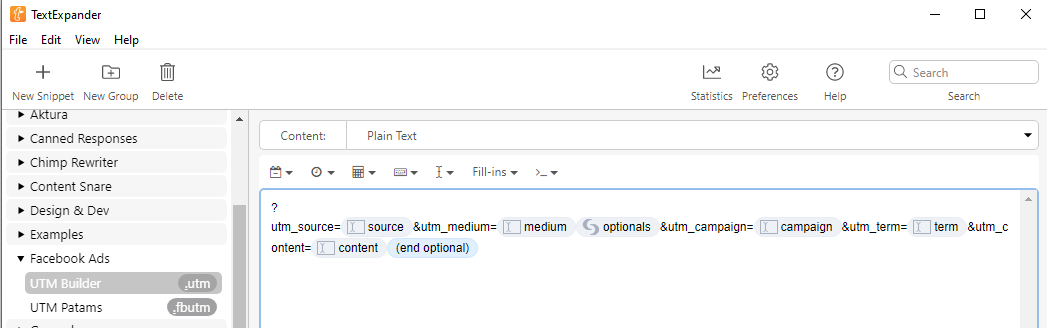
This is what my “utm” snippet looks like.

When typed, it shows this:

Just type in the variables and hit enter to generate a tracking link.
Misc
- Autocorrect – You can set up snippets with no prefix. So if you type a word wrong consistently, you can have it autocorrect
- Symbols – I don’t have the Great British Pound sign up mykeyboard, so I use “gbp” to type the £ sign
- Emojis – You can add the shared library for many emojis or create your own. “shrug” for me turns into ¯_(ツ)_/¯
Other things to know
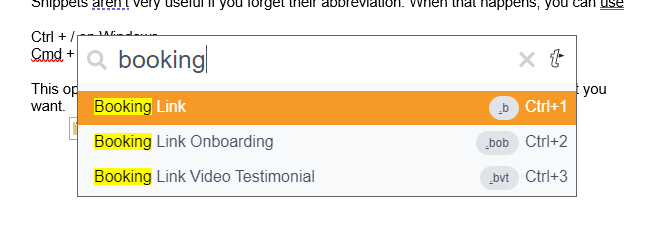
One of the best things about TextExpander is the search function.
Snippets aren’t very useful if you forget their abbreviation. When that happens, you can use
Ctrl + / on Windows
Cmd + / on Mac
This opens a search bar where you can type in a few characters and find the snippet you want.

Advanced usage & learning TextExpander
There are a bunch more ways you can use TextExpander and even write small scripts to run when you expand snippets.
If you’d like to learn how to use TextExpander and go from beginner to expert in record time, check out my TextExpander course (it comes free with my mini Zapier Course!)
TextExpander Coupon
To take 20% off your TextExpander subscription, use this link.